把上一篇剛打得code刪一刪
指留下需要的 post 有 data 的部分來呼叫 hook 相關功能
然後開新的檔案來放關於 hook 相關的功能
index.js
const http = require("http");
const { receiveTelegram } = require("./botHook/main");
var server = http.createServer(async function (req, res) {
let url = req.url.split("?")[0];
let paramrter = req.url.split("?")[1];
if (paramrter) paramrter = getUrlParameter(paramrter);
let data = null;
let buffers = [];
for await (const chunk of req) {
buffers.push(chunk);
}
data = Buffer.concat(buffers).toString();
data = data ? JSON.parse(data) : null;
// 上方獲取資料區
// 這邊開始實作 url
if (url === "/") {
res.writeHead(200, { "Content-Type": "application/json" });
// 實作判斷請求
if (req.method === "POST") {
if (data) {
receiveTelegram(data, res);
}
res.end();
} else {
res.write("404 page");
res.end();
}
} else {
res.write("404 page");
res.end();
}
});
server.listen(3000);
console.log("noder server is start");
/**
* @description 用來確認是否有帶參數
*
* @param {string} reqUrl url ? 後面的部分
* @return {*}
*/
function getUrlParameter(reqUrl) {
var url = reqUrl; //獲取url中"?"符後的字串
var theRequest = new Object();
var strs = null;
strs = url.split("&");
for (var i = 0; i < strs.length; i++) {
theRequest[strs[i].split("=")[0]] = unescape(strs[i].split("=")[1]);
}
return theRequest;
}
處理 receiveTelegram 的功能
botHook\main.js
function receiveTelegram(data, res) {
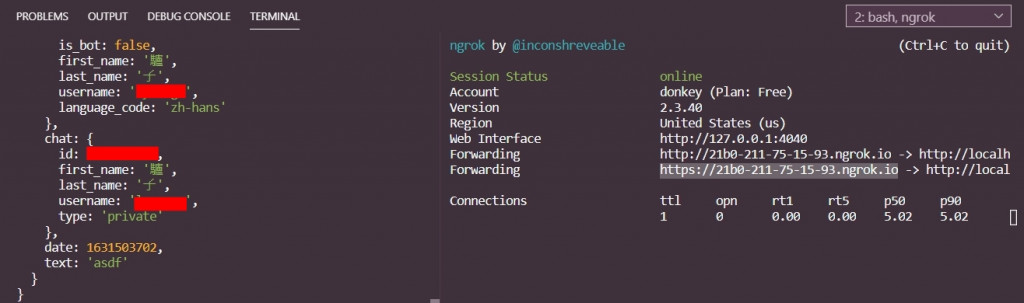
console.log(data);
res.write(JSON.stringify({
message: "gogo"
}))
}
module.exports = {
receiveTelegram
}
接著把網址利用 ngrok 讓外網連
./ngrok http 3000
打開遊覽器連到對應網址
掛錯關掉
https://api.telegram.org/bot1978609847:AAHg8e-V_bNx78PCZok8uYzN8BYwlRScfgA/deleteWebhook
然後到你開的機器人打的對話就可以收到對應的資料了